Street Typer
Timeline
Areas
Team
Tools
3 months
Spring 2023
Creative Direction, UI/UX & Prototyping, Game Development, Visual Identity, Animation
Grace Li, Ruifen Jin, Ziyu Li
Unity, GitHub, Figma, Procreate, Clip Studio Art, iMovie, Discord
IV. Discovery
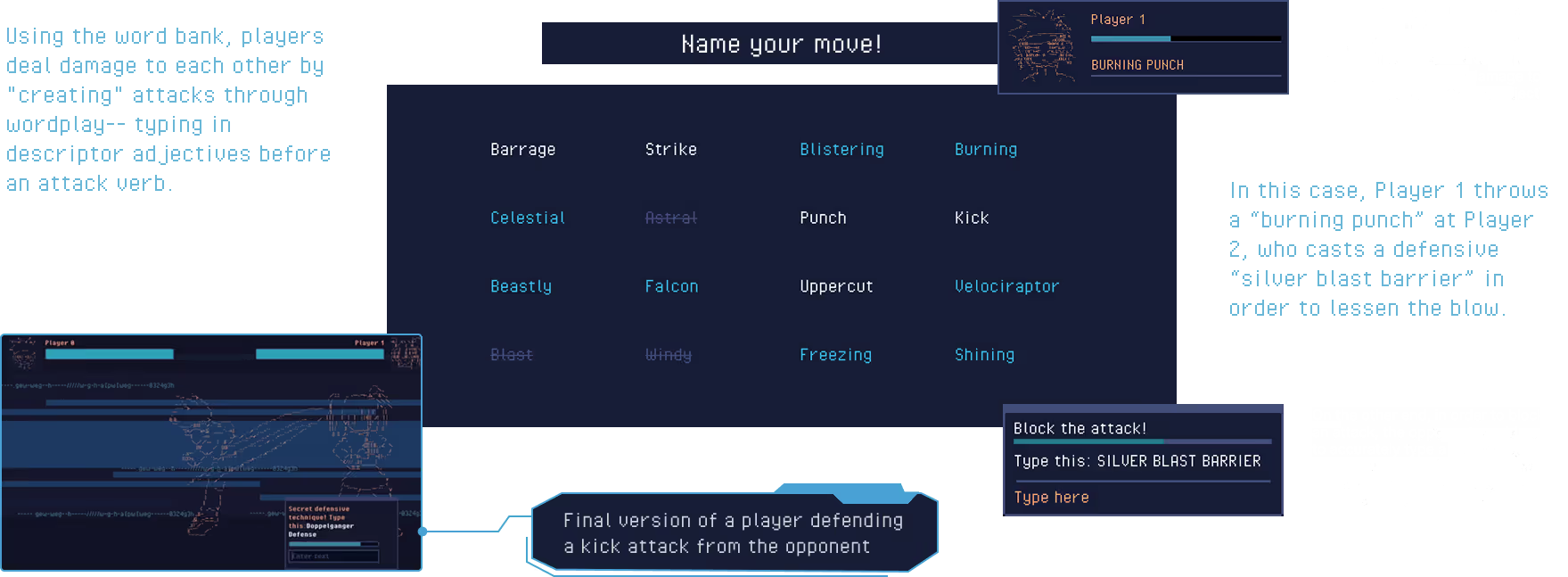
Deciding our main game mechanic, a shared word bank that fosters competitive playfulness and creativity among the two players.
After brainstorming ways to translate the original game format, we settled on a "shared word bank" mechanic, where players must select specific words to type. This mechanic would be the main focus of the screen, and allowed for deliberate competition against the opponent when coming up with different word combinations.
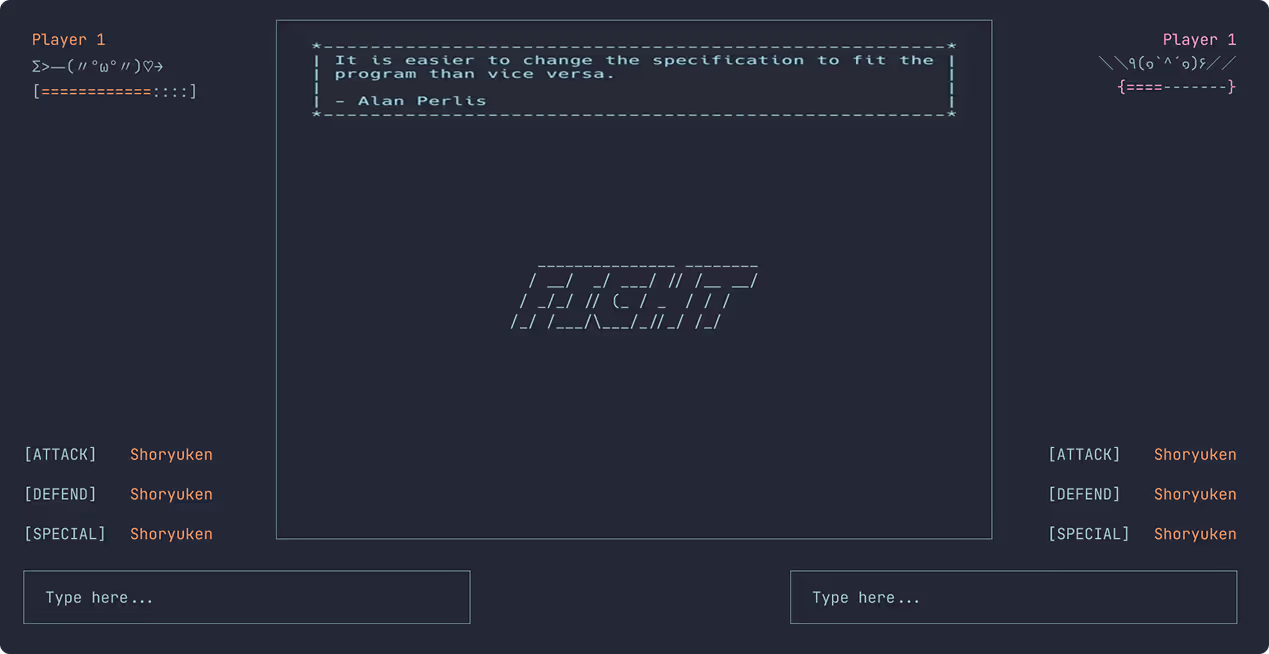
Interface iterations

A more preliminary UI design.

One of many UI iterations exploring ways of positioning player mechanics and information.

A cleaner UI closer to the final product, with no distracting graphics.
V. Visual Direction
Learning from visual styles of past gaming eras to hone in on our game's creative expression and art direction.
2. Defining the Visual Experience
In our first round of play tests, we noticed a lack of world-building and art direction. We wanted to create a more engaging sense of battling your opponent (instead of mindless key-smashing) by honing in on the visual language of the game.

The distinctive style of many arcade, battle, and console games in the ‘80s and ‘90s emerged as a creative response to the technological limitations of their time. We purposefully used tools to create those styles, exploring possible pivots to using pixel art, 8-bit visuals, bitmapping, or dithering techniques to communicate our visual language instead.
Specifically, we looked to define our two battle characters, the players of the game, using those nostalgic styles.
VI. Motion & Animation
Building out the character development of the two players through lore as well as unique motion and animation styles.
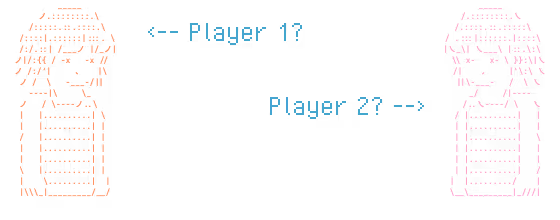
Character Studies and Lore
At first, our two characters had no personality or differentiation. We needed to build out the character development of the two players through unique motion and animation styles.

To flesh out the characters, we looked towards our own childhood memories playing games, exploring the idea of them being childhood friends who played fighting games together.
In the end, we still wanted a way to visualize our characters with ASCII-style art, and continued to go through various unsuccessful iterations to convey the characters better.

A breakthrough occurred when we discovered an image-to-ASCIIconverter (DeepAA by OsciiArt) that worked perfectly for our needs.
We were able to convey our character illustrations as ASCII-style animations after modifications in speed and linework. Putting the animations in our game helped achieve our goal of giving the player a visual sense that their typed text translated to attack and block interactions with each other.

Original illustration frames for Player 2's ultimate animation.

Final ASCII-style animation for the same ultimate sequence.
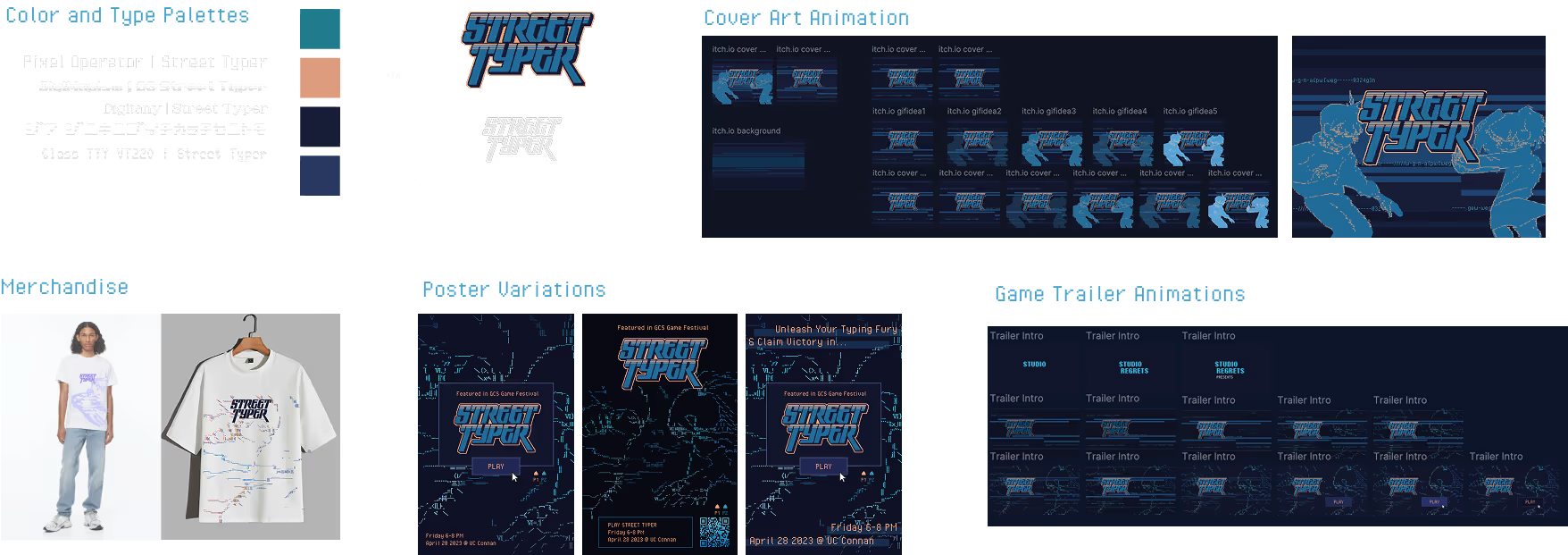
VII. Marketing
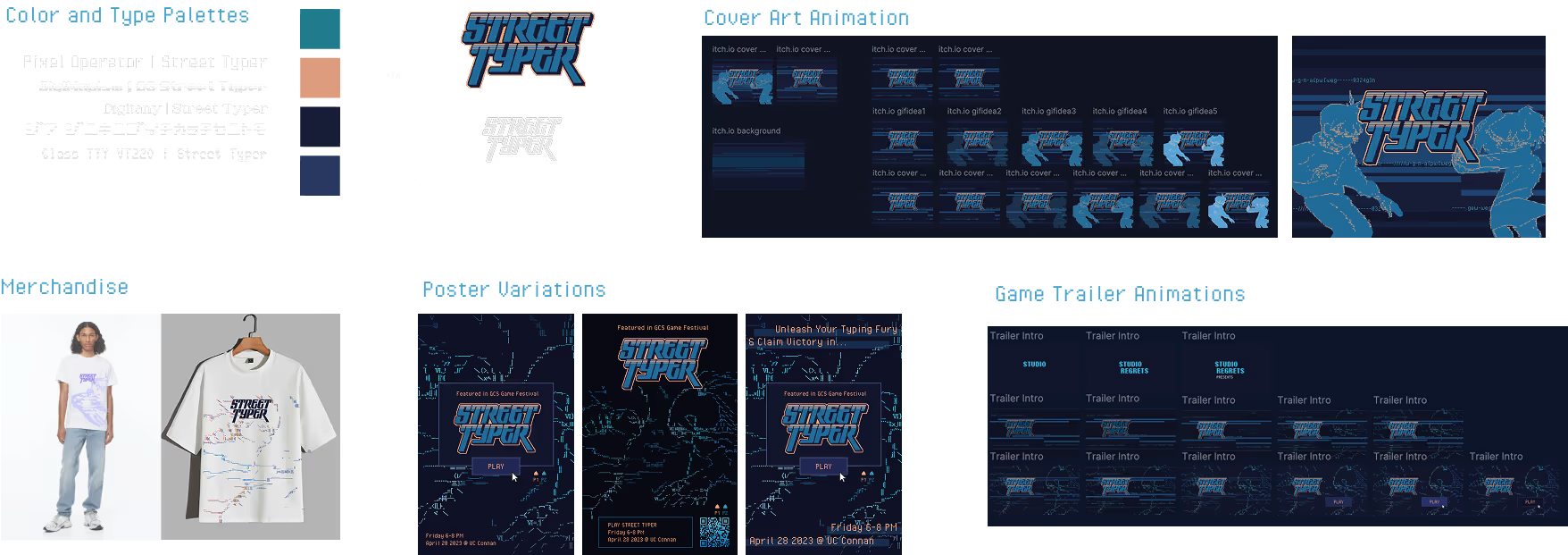
Animation and marketing artifacts that formed Street Typer’s digital presence and translated to sales on gaming platforms.
Lastly, we prepared for showcase, and I took on the responsibility of managing our game presence online. I developed a variety of media to define our branding and ensure our game was accessible to anyone interested in playing it. This included logo work, posters, cover art, key art, merchandise, and other deliverables.